快速开始
作者:小八
更新于:2023.04.28
本章节将会通过以下步骤来引导大家快速试用分形三维,完成之后,你就能够掌握使用分形三维在网页上渲染一个简单的 3D 文件的方法(例如 obj gltf stl),对于 SolidWorks / UG / CATIA 等复杂格式文件的渲染,请参考复杂格式文件显示 demo。参考支持格式清单可以更好地帮助你了解你所需要渲染的文件是否可以使用分形三维来渲染以及判断文件是否为复杂格式。
激活试用
请前往许可证页面,点击激活按钮便可激活 14 天的试用。
创建 API Key
点击下面按钮即可生成 API Key 。请注意,在你生成 API Key 后我们不会再次完整地展示你的 API Key ,所以一定要复制下来并保存好。
创建完 API Key 之后,可以点击页面右上角的头像,进入账户管理中查看你的 API Key 列表。
请妥善保管你的 API Key ,避免泄露造成无法使用。
在项目中使用
新建一个空项目,根目录下新建一个 assets 文件夹和一个空的 HTML 文件, assets 文件夹里放有一个 asset.obj 文件, 目录结构如下:
.
├── assets # 放模型文件的文件夹
│ └── asset.obj # 模型文件
└── index.html
静态页面 HTML 文件
接下来我们一起来看看怎么在 index.html 上写出一个简单的例子。(后面有完整的代码展示)
引入脚本
在 HTML 文件的 <head> 标签中使用 <script> 标签引入分形三维的脚本地址,当网页启动之后,浏览器将会自动向分形三维服务器请求这个脚本文件。
<head>
<script src="https://cdn.everxyz.com/everapi/stable/everapi@v4.3.9.js"></script>
</head>
添加组件
向页面中添加一个带有 id 的 div ,并根据你的需要调整渲染窗口的长宽。
<div id="everapi-1" style="height: 600px; width: 800px;"></div>
通过 API Key 获取 access_token 值
const res = await axios.post(
"https://portal.fractal3d.everxyz.com/api/users/access-token",
{
permissions: [
{
resource: "cabin",
operation: "read",
},
{
resource: "cabin",
operation: "write",
},
{
resource: "turbine",
operation: "read",
},
{
resource: "turbine",
operation: "write",
},
],
},
{ headers: { Authorization: "Bearer <API_KEY>" } },
);
const token = res.data.access_token;
初始化分形三维
window.EverAPI.loginUtopia(accessToken, "https://portal.fractal3d.everxyz.com");
输入模型文件的路径
instance.openFiles([{ filename: "asset.obj", url: `assets/asset.obj` }]);
index.html 文件的完整内容
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<script src="https://cdn.everxyz.com/everapi/stable/everapi@v4.3.9.js"></script>
<script src="https://cdn.everxyz.com/axios/dist/axios.min.js"></script>
</head>
<body>
<!-- filename中需要正确的文件后缀名 -->
<!-- 这里把文件放到和index.html同一个文件夹中,然后把文件名(包括后缀)同时填入 filename 和 url 中即可 -->
<!-- 例如这里,我的文件夹中有一个 asset.obj 文件,所以我填入的是 assets/asset.obj -->
<!-- 其他不用改,我们就可以在网页显示 3d 文件了 -->
<div id="everapi-1" style="height: 600px; width: 800px;"></div>
<script>
async function get_access_token() {
const res = await axios.post(
"https://portal.fractal3d.everxyz.com/api/users/access-token",
{
permissions: [
{
resource: "cabin",
operation: "read",
},
{
resource: "cabin",
operation: "write",
},
{
resource: "turbine",
operation: "read",
},
{
resource: "turbine",
operation: "write",
},
],
},
{
headers: {
Authorization: "Bearer <API_KEY>",
},
},
);
const token = res.data.access_token;
return token;
}
function init_fractal3d(accessToken) {
const container = document.getElementById("everapi-1");
window.EverAPI._addInstance(
"everapi-1",
container,
{},
"EverAPIComponent",
);
window.EverAPI.loginUtopia(
accessToken,
"https://portal.fractal3d.everxyz.com",
);
let instance = window.EverAPI.getInstanceById("everapi-1");
return instance;
}
get_access_token().then((token) => {
const instance = init_fractal3d(token);
//open a file without conversion
instance.openFiles([
{ filename: "asset.obj", url: `assets/asset.obj` },
]);
});
</script>
</body>
</html>
运行方式
本教程使用 http-server 来运行项目
⚠️ 请注意最后在浏览器中必须是通过 localhost:9000 来浏览
macOS / Linux
在 HTML 文件所在的路径下,打开命令行工具,执行以下命令:
http-server -p 9000
当命令行界面出现类似的信息,就说明启动成功了。
Starting up http-server, serving ./
http-server version: 14.0.0
http-server settings:
CORS: disabled
Cache: 3600 seconds
Connection Timeout: 120 seconds
Directory Listings: visible
AutoIndex: visible
Serve GZIP Files: false
Serve Brotli Files: false
Default File Extension: none
Available on:
http://127.0.0.1:9000
http://192.168.31.122:9000
http://192.168.31.246:9000
Hit CTRL-C to stop the server
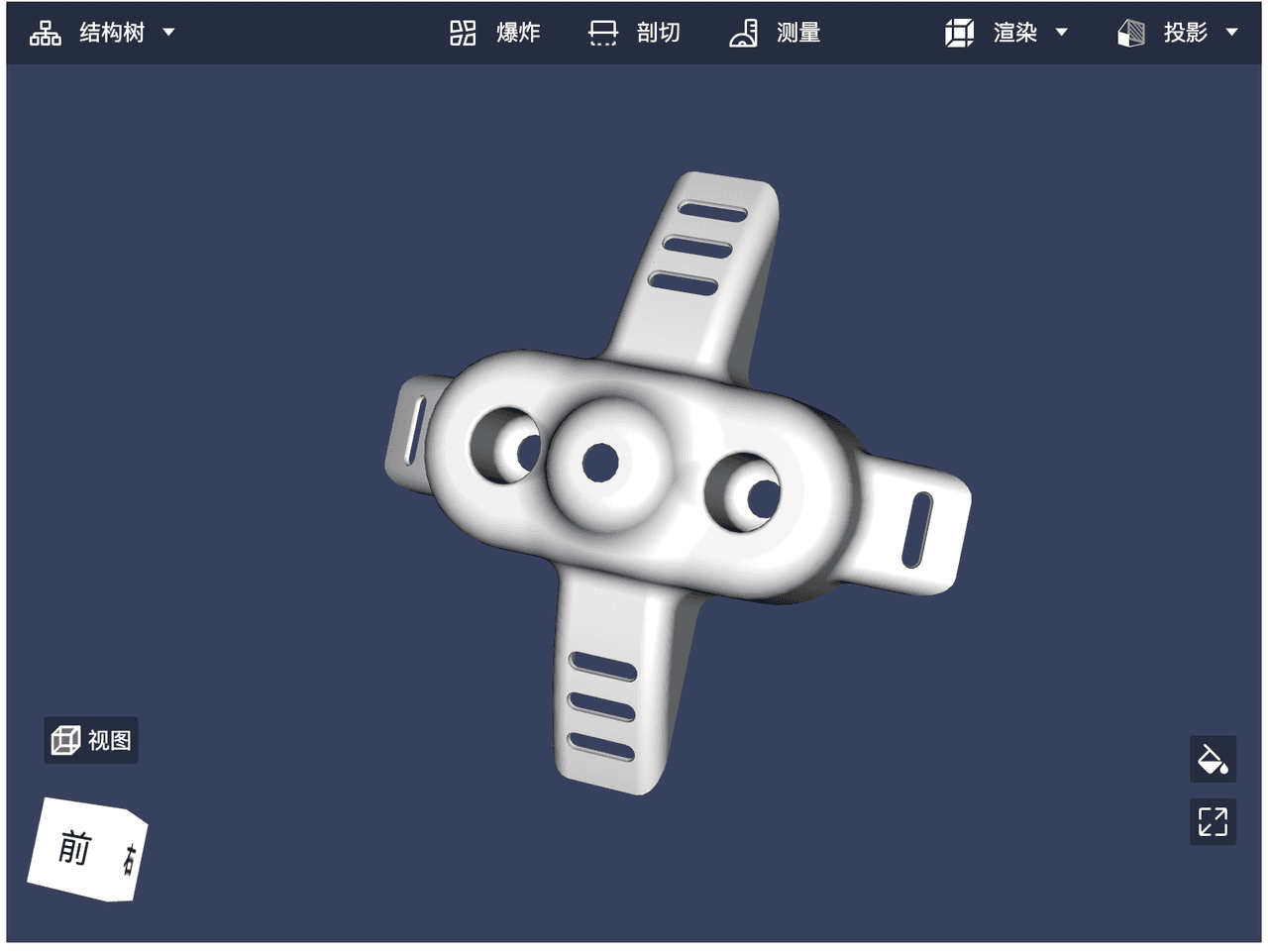
打开你的浏览器,在地址栏中输入 "localhost:9000" ,敲击回车就可以看到模型浏览界面了。

Windows
Windows 环境需要 http-server.exe 安装在该项目的根目录下,在根目录下运行 PowerShell / CMD / Windows Terminal,并执行以下命令。
如果你的电脑没有 http-server.exe,请点击示例项目汇总下载。
.\http-server.exe -i -p 9000
其余的操作和 macOS / Linux 一致。
如果想改用自己的模型文件,使用文本编辑器打开 index.html, 将文件名和 url 替换为你的文件就可以了。
了解更多
如果你想快速看到我们所有的 demo,可以前往示例项目汇总。
若想了解更多分形三维的相关知识,请查看更多文档。